Вече си започнал своето приключение в света на ИТ - опознаваш маркиращите езици HTML и CSS и нямаш търпение да си направиш сайт. Учил си много, имаш страхотни идеи, които искаш да създадеш… но не можеш точно да си спомниш кои html тагове да използваш.
Ако си в подобна ситуация, не се притеснявай - в началото е трудно да запомниш всичко и да подредиш знанията си. Програмирането е като да учиш чужд език и е повече от разбираемо да не знаеш голяма част от думите като стартираш.
В днешната статия сме събрали за теб няколко идеи, с които да упражняваш знанията си по уеб програмиране, и които ще ти помогнат по-лесно и по-забавно да запомниш тези объркващи html тагове :)
Какво са html тагове?
HTML таговете са “ключовите думи”, които дават сигнал на браузъра за съдържанието на уеб страницата. Чрез тях Google например разбира кое е таблица, кое е заглавие, кое е е линк и т.н.
Представи си ги като инструкции, които задават съдържанието и структурата на една страница. Вместо един безкраен текст, с html тагове подреждаш страницата и компонентите в нея.
Html таговете се изписват в началото и края на всеки ред и имат отварящ и затварящ таг. И двата се обозначават със скоби <tag>, като затварящият има наклонена черта вътре </tag>.
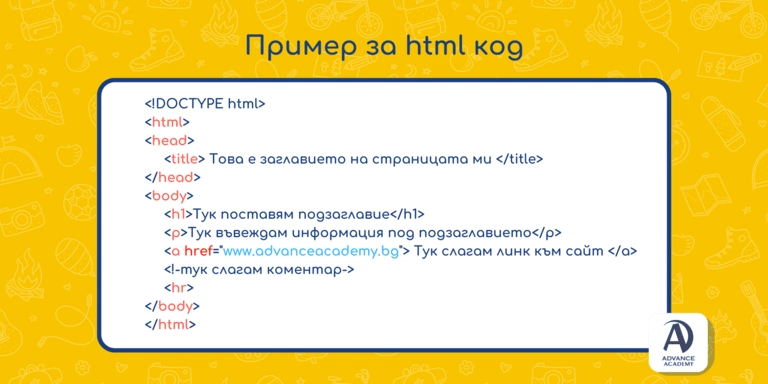
Ето един нагледен пример:

Имената на таговете идват от английски език, така че ако имаш познания в тази сфера ще ти е от помощ. <p> идва от Paragraph, <title> в превод е “заглавие” и така нататък.
Нужно ли е да помниш всички html тагове?
Накратко, не. В момента има 143 html тагове и би било много трудно да наизустиш всеки един от тях. Хубаво е да запомниш по-основните тагове, които се използват често. Част от тях са:
| <html>...</html> | Таг, с който информираш, че написаното е на база html език |
| <head>...</head> | Head - Част от документа, която съдържа важната за уеб страницата информация |
| <body>...</body> | Body - Част от документа, която съдържа същината на страницата |
| <title>...</title> | Title - Заглавието на документа |
| <h1>...</h1> | Heading - Подзаглавия, които означават йерархия на значимост |
| <p>...</p> | Paragraph - Абзац в текста, разделен от предишния и следващия текст |
| <br> | Оставя празно пространство в документа |
| <hr> | Добавя хоризонтална линия в документа |
| <!-...-> | Коментар, който не е видим за потребителя |
| <a href=>...</a> | Link - добавя линк и заглавие за линк |
| <b>...</b> | Bold - удебелява текста |
| <i>...</i> | Italic - наклонява текста настрани |
С времето голяма част от html таговете ще ги пишеш по навик, но това идва с опита. Бъди търпелив, упражнявай се и сам ще прецениш кое има нужда да бъде запомнено и кое не.
Техники за по-лесно запомняне на html тагове
В следващите редове сме събрали няколко идеи, с които да разнообразиш процеса по учене на уеб програмиране с HTML и CSS. Има за всеки по нещо:
Решавай забавни quiz-ове
В интернет има много ресурси, с които по забавен начин да тренираш паметта си за html тагове и css. Един от тях са quiz-овете.
Превръщайки процеса по учене в игра, има много по-голям шанс да запомниш нужното. Интерактивно е, забавно е, полезно е - идеална комбинация!
Единственото условие е, че трябва да разбираш английски. Но ако ще ставаш програмист, това умение ще ти е нужно така или иначе.
От Advance Academy сме ти избрали няколко quiz-a, с които да започнеш:
- Quiz за наименуване на цветове в html - https://www.sporcle.com/games/rockgolf/rainbow-coalition
- Quiz за съчетаване на html таг с функцията, която изпълнява - https://www.sporcle.com/games/Mogwai8/html-tags
- Quiz за изброяване на всички хтмл тагове - https://codepen.io/plfstr/full/zYqQeRw
- Quiz за разпознаване на CSS по пример с текст - https://www.sporcle.com/games/jelroy/sporcle-css
Направи си карти за помнене или списък
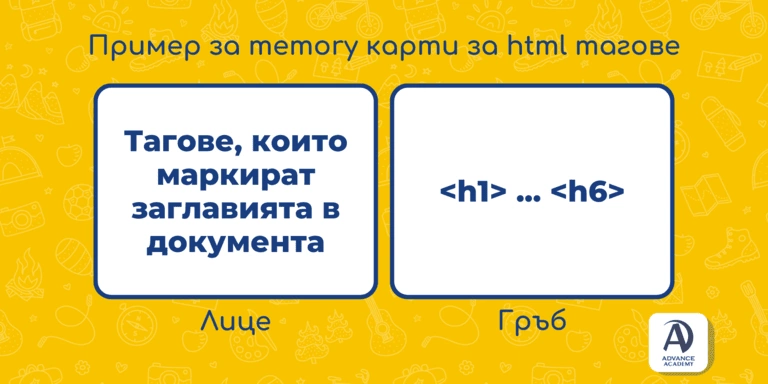
Един често срещан метод при научаването на чужди езици е правенето на memory карти за упражнение. От едната страна се слага думата на твоя език или снимка, а от другата стои превод на избрания език.
Спокойно можеш да си направиш такива карти за html тагове. На лицето на картите запиши функцията на тага, а от другата самия таг.
Освен че е лесен начин да тренираш паметта си когато и където поискаш, самото създаване на картите ще ти помогне да запомниш голяма част от html таговете.
Друг визуален метод за помнене е създаването на списък или т.нар. cheat sheet. Това е лист с всички html тагове, който да седи постоянно пред теб, когато пишеш код. В началото ще поглеждаш често към този списък и това е повече от нормално.
Идеята е ефективна, защото не губиш време в търсене на информация. Когато тя стои пред очите ти всеки ден става много по-лесно запомняща се. Ще дойде и онзи момент, в който все по-рядко ще поглеждаш за помощ.
Ако поставиш този лист на видно място, ще има и още един позитив - виждайки го често ще се мотивираш да упражняваш html и css още повече!

Опитай се да създадеш сайт с възможно най-много html тагове
Един от най-добрите начини да запомниш нещо е като го приложиш. Опитай се да си направиш сайт, в който да включиш всички html тагове, за които се сещаш в дадения момент.
Когато си готов, изкарай списък с таговете, които си използвал. Започни да добавяш липсващите и изгради един мощен уеб проект, пълен с всичко, което си научил.
По този начин не само се упражняваш откъм памет, но и научаваш функциите на самите тагове по-добре, защото си ги практикувал.
Анализирай любимите си сайтове
Всеки от нас има сайтове, които посещава често. Ако искаш да разбереш повече за html тагове и техните функции можеш да разгледаш какво стои зад любимия ти сайт.
В Google Chrome можеш да разглеждаш програмния код и структурата на всеки уеб сайт. С комбинацията Ctrl+U се отваря нова страница в браузъра, където можеш да видиш как е изграден сайта.
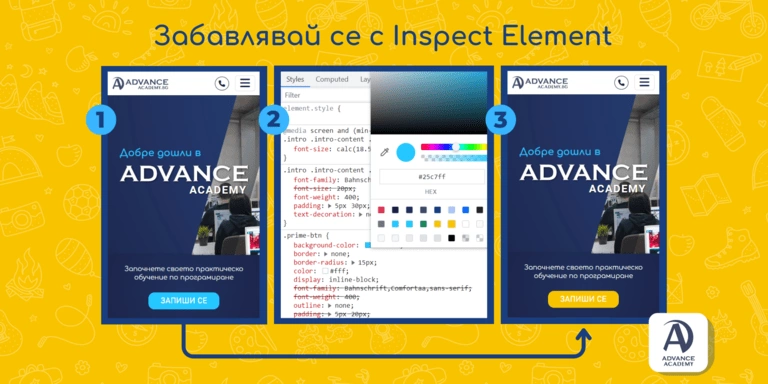
A с десен бутон на мишката и Inspect Element можеш да видиш кода на конкретен елемент по страницата и дори да го промениш визуално! Разбира се, тази промяна е видима само за теб и не се запазва за същинския сайт.

Можеш да редактираш съдържанието и значителна част от външния вид на всеки уеб сайт. Така ще ти е забавно, но и полезно, защото ще виждаш кои html тагове за какво отговарят и как css влияе за визуалното представяне.
Не спирай да се упражняваш
Истината е, че няма по-добър начин да научиш нещо, от това да го практикуваш редовно. Дори и да наизустиш всички тагове, ако не упражняваш уменията си по уеб програмиране ще забравиш наученото.
Не е нужно всеки твой проект да е перфектен и завършен, важно е да се интересуваш и да опитваш. С всеки нов ред ще запомниш и разбереш още и още html тагове.
Уеб програмирането може да бъде изключително забавна и креативна дейност, с която можеш да изразяваш себе си и интересите си. Плюс е, че е и много перспективна и добре платена професия.
Запиши се на летен курс по Уеб програмиране за деца в Advance Academy, където ще ти помогнем да създадеш собствен уеб сайт и да научиш основите на програмирането с HTML и CSS!