Фигма е онлайн инструмент за дизайн и проектиране, който придоби огромна популярност сред графичните дизайнери и уеб дизайнерите.
Той позволява на няколко потребители да работят по даден проект едновременно, което го прави отличен избор за съвместна работа в областта на дизайна.
Независимо дали сте начинаещ в областта на графичния дизайн или уеб дизайна, разбирането на това какво представлява Figma и как да работите с нея може значително да подобри възможностите ви за развитие и кариера в сферата на дизайна.
Какво е Фигма (Figma)?
Фигма е векторен графичен редактор и инструмент за създаване на прототипи, който се използва предимно за проектиране на потребителски интерфейс (UI) и потребителско изживяване (UX).
За разлика от традиционния софтуер за проектиране, който изисква инсталация, Figma работи директно в уеб браузъра. Това позволява работа в екип в реално време, лесно споделяне и безпроблемна интеграция с други инструменти.
Ключови характеристики на Фигма
- Сътрудничество в реално време: Няколко дизайнери могат да работят едновременно върху един и същ файл, което прави Фигма идеален за екипни проекти.
- Онлайн базирана: Имате достъп до проектите си от всяко устройство с интернет връзка.
- Работа с вектори: Създавате с лекота сложни форми и проекти с помощта на усъвършенстваните векторни инструменти на Figma.
- Прототипиране: Проектирате интерактивни прототипи, които симулират как ще се държи крайният продукт.
- Системи за проектиране: Създавате и управлявате последователни системи за проектиране във вашите проекти.
- Плъгини: Разширявате функционалността на Figma с помощта на широк набор от плъгини.
Опознаване на Figma
Създаване на акаунт
За да започнете работа с Фигма, посетете уеб сайта на приложението и се регистрирайте за безплатен акаунт.
Можете да изберете и платени планове, които предлагат допълнителни функции, като повече място за съхранение на проекти, допълнителни разрешения и др.
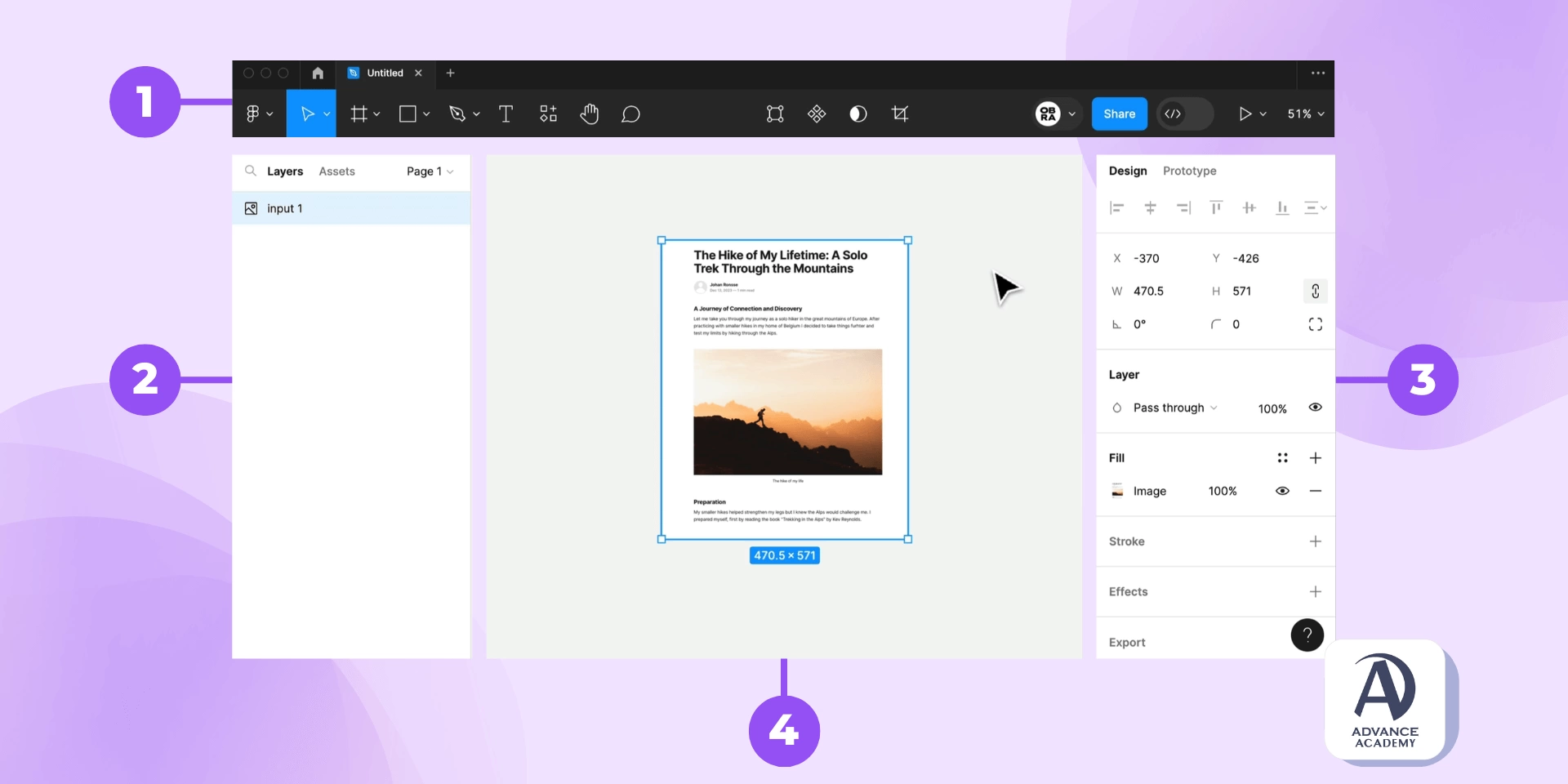
Преглед на интерфейса
Интерфейсът на Фигма е удобен и е разделен на няколко основни раздела:
- Панел с инструменти: Съдържа инструменти за избиране, рисуване и манипулиране на обекти.
- Layer панел: Изброява всички слоеве в текущия файл, подобно на други софтуери за дизайн.
- Панел Свойства: Показва свойствата на избрания обект, включително размери, цветове и типография.
- Платно: Основната област, в която създавате и редактирате своите проекти.

Създаване на нов проект
1. Щракнете върху бутона „Нов файл“ на таблото за управление на Figma.
2. Изберете между „Design File“ (Файл за дизайн) за създаване на статични дизайни или „Prototype File“ (Файл за прототип) за интерактивни проекти.
3. Започнетеработа, като изберете инструмент от лентата с инструменти.
Как се работи с Фигма?
Основни инструменти и функции
- Инструмент за избор (V): Използвайте го, за да избирате и премествате обекти по платното.
- Инструмент за рамкиране (F): Създавайте рамки, които служат като контейнери за елементите на дизайна.
- Инструменти за форми (R за правоъгълник, O за овал): За чертаене на основни форми.
- Инструмент за писалка (P): Рисувайте ваши векторни форми.
- Текстов инструмент (T): Добавяйте текст към дизайна си.
Работа със слоеве
Слоевете във Figma работят подобно на други софтуери за дизайн като Photoshop, Illustrator и XD.
Всеки обект, който създавате, е слой, който може да се премества, да променя размера си и да се редактира самостоятелно.
Използвайте панела „Слоеве“, за да управлявате йерархията и организацията на елементите на вашия дизайн.
Използване на рамки и артбордове
Рамките във Figma служат като контейнери за вашите проекти. Те са еквивалентни на артбордовете в други инструменти за дизайн и могат да се използват за дефиниране на различни екрани или секции от вашия проект. За да създадете рамка:
1. Изберете инструмента Рамка (F).
2. Щракнете и плъзнете курсора върху платното, за да създадете рамка.
3. Регулирайте размера и позицията, ако е необходимо.
Проектиране с компоненти
Компонентите във Фигма са елементи на дизайна за многократна употреба.
Създаването на компоненти може да ви спести много време, особено когато работите по големи проекти с повтарящи се елементи като менюта и други. За да създадете компонент:
1. Изберете елементите, които искате да превърнете в компонент.
2. Щракнете с десния бутон на мишката и изберете „Create Component“ (Създаване на компонент) или използвайте клавишната комбинация Ctrl + Alt + K.
След като бъде създаден, можете да използвате копия на този компонент в целия си проект.
Промените, направени в основния компонент, автоматично ще актуализират всички екземпляри.
Създаване на прототипи
Инструментите за създаване на прототипи на Figma ви позволяват да създавате интерактивни проекти, които имитират поведението на крайния продукт. За да създадете прототип:
1. Преминете към раздела „Прототип“ в панела „Свойства“.
2. Изберете елемент и плъзнете връзка към друга рамка или елемент, за да създадете взаимодействие.
3. Определете настройките на взаимодействието, като например при щракване, при приплъзване и др.
4. Щракнете върху бутона „Play“ (Възпроизвеждане) в горния десен ъгъл, за да прегледате прототипа си.
Споделяне
Функциите за сътрудничество в реално време на Фигма са едно от най-големите ѝ предимства. За да споделите проекта си:
1. Щракнете върху бутона „Споделяне“ в горния десен ъгъл.
2. Въведете имейл адресите на вашите сътрудници.
3. Задайте разрешения, като например достъп само за преглед или за редактиране.
4. Изпратете поканата.
Вашите колеги вече имат достъп до проекта и можете да работите заедно в реално време.
Figma също така поддържа история на версиите, което ви позволява да се върнете към предишни версии на проекта, ако е необходимо.
Използване на плъгини
Фигма поддържа широк набор от плъгини, които могат да разширят функционалността ѝ. За да инсталирате плъгин:
1. Щракнете върху бутона „Ресурси“ в горния десен ъгъл.
2. Потърсете необходимия плъгин.
3. Щракнете върху „Инсталиране“, за да го добавите към профила си във Figma.
Някои популярни плъгини включват Unsplash (за безплатни изображения), Icons8 (за безплатни иконки), Stark (проверка за проблеми с достъпността).
Съвети за ефективна работа във Figma
- Използвайте клавишни комбинации: Запознайте се с клавишните комбинации на Фигма, за да ускорите работния процес.
- Организирайте слоевете си: Поддържайте панела със слоеве организиран, като наименувате слоевете и групирате свързани елементи.
- Създаване и използване на стилове: Дефинирайте стилове за цветове, типография и ефекти, за да поддържате последователност в целия си дизайн.
- Ефективно сътрудничество: Използвайте функциите за коментиране и история на версиите на Figma, за да следите обратната връзка и промените.
Фигма е мощен и универсален инструмент за графични и уеб дизайнери, особено за тези, които ценят работата в екип и гъвкавостта.
Независимо дали сте начинаещ или опитен дизайнер, Фигма предлага инструментите и функциите, от които се нуждаете, за да реализирате творческите си виждания.
Освен да сте запознати само със софтуера обаче, е добре да имате добри основни познания в сферата на графичния дизайн - нещо, с което ние от Advance Academy можем да съдействаме.
Организираме онлайн курсове по графичен дизайн, подходящи за начинаещи и за напреднали дизайнери. Безплатният ни курс Graphic Design Basics е перфектното начало на бъдеща кариера в дизайна, а курсът ни за напреднали Graphic Design Advanced навлиза в дълбочина в принципите и добрите практики в графичния дизайн.