Едно от значителните нововъведения в областта на уеб разработката е приложението от една страница (Single-Page Application, SPA).
Single-Page Application придобиха огромна популярност поради безпроблемното си потребителско изживяване и ефективната си производителност.
Днешната статия ще ви запознае с особеностите на създаването на Single-Page Application. Ще обсъдим основните принципи и ще разгледаме инструментите и най-добрите практики за изграждане на успешно приложение.
Какво e Single-Page Application?
Приложението с една страница (SPA) е вид уеб приложение, което зарежда една HTML страница и динамично актуализира съдържанието, когато потребителят взаимодейства с апликацията.
Това се случва основно с JavaScript и подходящи фреймъркове и библиотеки, базирани на него. Подходът обикновено води до по-бързо зареждане и по-гладко потребителско изживяване.
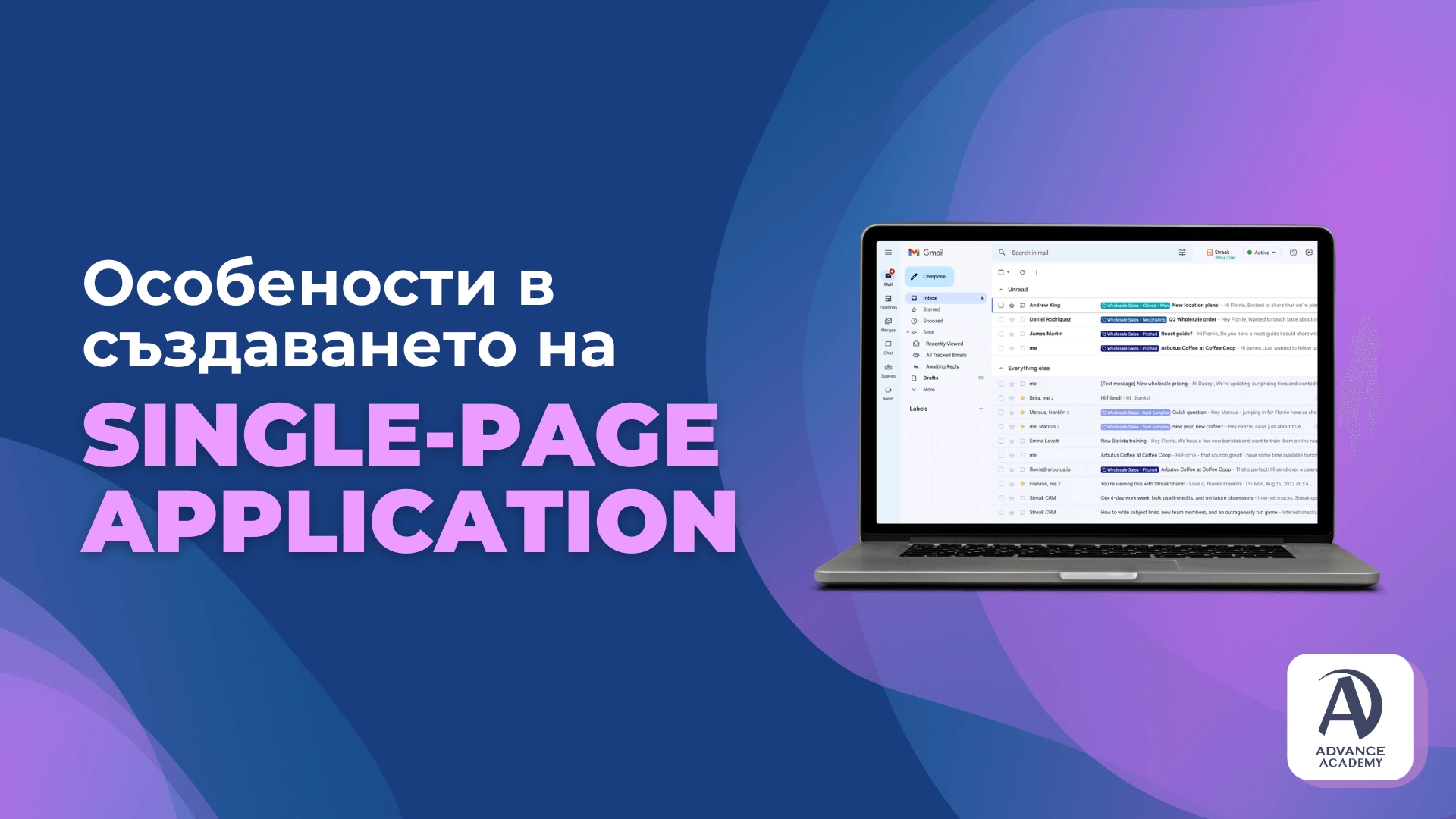
Най-честият пример за Single-Page Application е приложението за имейл Gmail. Други популярни апликации от този вид са стрийминг платформата Netflix, инструментът за управление на проекти Trello и социалната мрежа Pinterest.
Ако искате да се запознаете подробно с JavaScript и неговите възможности, ви препоръчваме курса на Advance Academy JavaScript Web Development.
Богатата ни програма включва всички нужни и търсени технологии, преподадени от опитни програмисти.
В рамките на по-малко от 6 месеца ще имате всички нужни знания да започнете портфолиото си като програмист и да започнете кариера в ИТ сектора.
Основни характеристики на Single-Page Application
1. Динамично зареждане на съдържание: Single-Page Application динамично зареждат съдържание, без да обновяват цялата страница.
2. Цялостно първоначално зареждане: Single-Page Application зареждат цялото приложение (или по-голямата част от него) по време на първоначалното зареждане на страницата. Когато за първи път влезете в апликацията, необходимите HTML, CSS и JavaScript файлове се зареждат наведнъж.
3. Комуникация с API (Application Programming Interface): Single-Page Application често разчитат на API, за да извличат данни от сървъра.
4. Подобрено потребителско изживяване: Single-Page Application осигуряват по-удобно и интерактивно преживяване за потребителите, като свеждат до минимум времето, необходимо за зареждане на ново съдържание.
Предимства на Single-Page Application
Преди да разгледаме спецификите на изграждането на Single-Page Application, е важно да разберем защо този тип приложения са придобили популярността си като алтернатива на традиционното приложение от няколко страници.
1. Производителност
Single-Page Application предлага по-добра производителност, тъй като зарежда ресурси веднъж и след това актуализира само необходимите части на страницата.
Това може да доведе до по-бързо време за реакция, особено при приложения със сложни потребителски интерфейси или чести актуализации на данни.
2. Потребителско изживяване
Single-Page Application осигурява безпроблемно потребителско изживяване, като елиминира презареждането на цялата страница.
Това го прави перфектна технология за приложения, при които потребителите трябва често да взаимодействат с интерфейса, като например информационни табла, формуляри и платформи за социални медии.
3. Намалено натоварване на сървъра
Тъй като Single-Page Application се справят с голяма част от визуализирането на съдържанието от страна на клиента, натоварването на сървъра се намалява.
Това може да бъде от полза за потенциално разширяване на приложението, тъй като сървърът предоставя основно данни, а не пълни HTML страници.
4. Офлайн възможности
Single-Page Application могат да работят офлайн или в среди с ниска степен на свързаност.
Това е особено полезно за мобилни приложения или области с нестабилни интернет връзки.
Стъпки за създаване на Single-Page Application
Сега, след като разгледахме основите и ползите от SPA, нека се запознаем със стъпките, свързани със създаването на такова приложение.
1. Избор на подходящ фреймуърк или библиотека
Първата стъпка при създаването на Single-Page Application е изборът на правилен фреймуърк или библиотека.
Налични са няколко популярни варианта, всеки от които има своите силни страни и случаи на употреба:
- React: Библиотека на JavaScript, която е добър избор за изграждане на потребителски интерфейси.
- Vue.js: Фреймуърк, която е лесен за интегриране и използване, достъпен за начинаещи.
- Angular: Всеобхватен фреймуърк с всичко необходимо за SPA, но по-труден за овладяване.
Всеки от тези варианти има своя собствена екосистема, документация и поддръжка от общността.
За начинаещи често се препоръчват React и Vue.js поради активните им общности и обширните ресурси за обучение.
2. Настройване на средата за разработка
След като сте избрали фреймуърк или библиотека, следващата стъпка е да настроите средата си за разработка. Това обикновено включва следното:
- Node.js: Уверете се, че в системата ви е инсталиран Node.js, тъй като повечето съвременни фреймуъркове на JavaScript разчитат на него.
- Редактор на код: Изберете редактор на код, който ви е удобен. Visual Studio Code е популярен избор поради широката поддръжка на приставки и удобния за потребителя интерфейс.
- CLI инструменти: Повечето фреймуъркове се предлагат с инструменти за Command Line Interface (CLI), които помагат за създаване на нови проекти, управление на зависимостите и стартиране на сървъри за разработка. Например create-react-app е популярен CLI инструмент за React.
3. Структура на проекта
Следващата стъпка е да създадете добре организирана структура на проекта.
Въпреки че всеки фреймуърк може да има свои собствени конвенции, типичен Single-Page Application проект може да включва следните директории:
- src: Тук се намира изходният ви код, включително компоненти, услуги и стилове.
- public: Тази директория обикновено съдържа статични активи, като изображения, шрифтове и основния HTML файл.
- components: Поддиректория в `src`, в която се съхраняват отделните компоненти.
- services: Тази директория съдържа модули, които отговарят за комуникацията с API или други външни източници на данни.
- styles: Директория за глобални и специфични за компонентите стилове.
Организирането на структурата на проекта от самото начало улеснява управлението му с разрастването на приложението.
4. Въвеждане на маршрутизация от страна на клиента
Маршрутизацията (Routing) е основна функция на всеки Single-Page Application.
Маршрутизацията от страна на клиента (client-side routing) ви позволява да навигирате между различни изгледи или страници, без да презареждате страницата.
Повечето фреймуъркове предоставят вградени библиотеки за маршрутизация като React Router за React, Vue Router за Vue.js и Angular Router за Angular.
5. Управление на състоянието
Управлението на състоянието включва обработване на потока от данни и гарантиране, че различните части на вашето приложение могат да имат достъп до тези данни и да ги актуализират ефективно.
Технологиите, разгледани по-горе, разполагат с разработени библиотеки за управление на състоянието като Redux за React, Vuex за Vue.js и RxJS за Angular.
Изборът на правилното решение за управление на състоянието зависи от сложността на вашето приложение и от фреймуъркът, която използвате.
6. Интеграция на API
Single-Page Application обикновено разчитат на API, за да извличат данни от сървъра.
Интегрирането на API включва изпращане на HTTP заявки и обработка на отговорите. Повечето фреймуъркове предоставят вградени библиотеки или библиотеки на трети страни, за да улеснят този процес.
При интегрирането на API е важно да се обработват грешките и да се предоставя обратна връзка на потребителя в случай на проблеми като мрежови сривове или грешки на сървъра.
7. Тестване
Тестването е важна част от разработването на Single-Page Application.
Чрез него гарантирате, че вашето приложение се държи според очакванията и можете да улавяте грешки още в началото на процеса на разработка. Съществуват няколко вида тестове, които можете да напишете:
- Тестове на единици: Тестват отделни компоненти или функции в изолация.
- Тестове за интеграция: Тестват как различните части на приложението работят заедно.
- Тестове "от край до край" (E2E): Симулират взаимодействието на потребителя с цялото приложение.
8. Оптимизиране на производителността
Оптимизирането на производителността е от решаващо значение за осигуряване на гладко потребителско изживяване в Single-Page Application.
Ето няколко стратегии, които трябва да обмислите:
- Лениво зареждане (Lazy Loading): Зареждане само на компонентите или маршрутите, които са необходими. Това намалява времето за първоначално зареждане на приложението.
- Разделяне на кода: Разделяне на JavaScript кода на по-малки части, които могат да се зареждат при поискване.
- Кеширане: Кеширането на статични активи и отговори на AP намалява нуждата от повторни мрежови заявки.
Оптимизирането на производителността е непрекъснат процес, а използването на инструменти като Lighthouse или WebPageTest може да ви помогне да идентифицирате възможности за подобрение.
След това идва финалът - публикуване на вашето приложение. Изберете подходяща за нуждите ви хостинг услуга и споделете новото си Single-Page Application със света!
Като начинаещ ИТ специалист, овладяването на основите на разработката на Single-Page Application ще ви отвори врати към по-напреднали възможности за уеб разработка.